
‘Getting started’ page research [WIP]
Uncovering developers’ understanding of initial SDK integration process
DATE
April 20th - April 30th, 2021 (10 days)
STAKEHOLDERS
Documentation Product Manager, Product Management Lead, Software engineers (SDK), UX Designers, UX Manager
RESEARCH OVERVIEW
Over and above the Documentation research, Sendbird product team was still left with validating the technical resources in an organized and uniform way, ensuring that what we provide guides the developers correctly. We were already providing multiple ways for developers to get started with our product; through documentation, a developer portal, and tutorials. Relying solely on quantitative data was limited as the number of visits and page views of the Documentation page could continue to be low since developers only view them when needed. With this in mind, we needed to determine developers' sentiments when getting started with our SDK & API using our documentation.
‘Getting started’ page research involved two primary research methods: competitor analysis and focus group interviews. We have chosen these methods to uncover what components developers consider critical when getting started with SDK & API integration and how developers feel about the current design and layout of the ‘Getting started’ page. This research provided pinpointed insights to product managers and UX designers to recognize further ‘Getting started’ page components. Subsequently, the research was used to redesign both visuals and contents of the getting started page and to align/unify the contents of multiple getting started pages on our website navigation.
The research was led by me as a sole UX researcher with the support of UX manager as an observer. I collaborated closely with the documentation product manager, the product management team involved with revamping documentation, and two UX designers who assisted with the visuals. I have shared the outcome with the product management team, including the Head of PM, for further development of the getting started funnel and process. As a result, building UIKit content for ‘Getting started’ guide and improving the code examples and references has become a priority in our development roadmap.

Highlights
OBJECTIVE
Analyze the Documentation layout and assets that can assist first-time users and provide insights on developer sentiments with the need for technical content to unify the ‘Getting started’ process.
METHODS
Competitive analysis, user journey review, focus group interview, qualitative coding
CHALLENGES
Identifying which components or contents to consider during competitive analysis,
RESEARCH INSIGHTS
Sh
RESEARCH IMPACT
Used as a guide for Designers and PMs to identify the priorities for restructuring the Documentation.
Reorganized the structure of the Documentation layout and UI components.
Developed and implemented new features to enhance the Documentation experience.
Research question
“How are developers perceiving and feeling about the ‘Getting started’ page layout and components to initiate SDK & API integration process?”
Subsequent research questions
What kind of content and components do developers focus on when navigating through ‘Getting started’ page?
Why are developers looking for specific content and components, especially during ‘Getting started’ phase?
Does a particular design or layout make ‘Getting started’ more comprehensible?
What elements make it helpful or unhelpful for the developers to carry on the product development?
How are developers’ sentiments and feelings towards different ‘Getting started’ pages from other companies?
Process overview
1. Background
User journey review
To begin with, the Documentation product manager and I went over the developer journey of the initial chat integration process. The Proof of Concept (PoC) phase was where developers spent most of their time as the touchpoints during PoC provided vital insights for developers to decide whether Sendbird SDK & API is applicable to their product. We consolidated all the required contents and components during PoC to scrutinize for research.
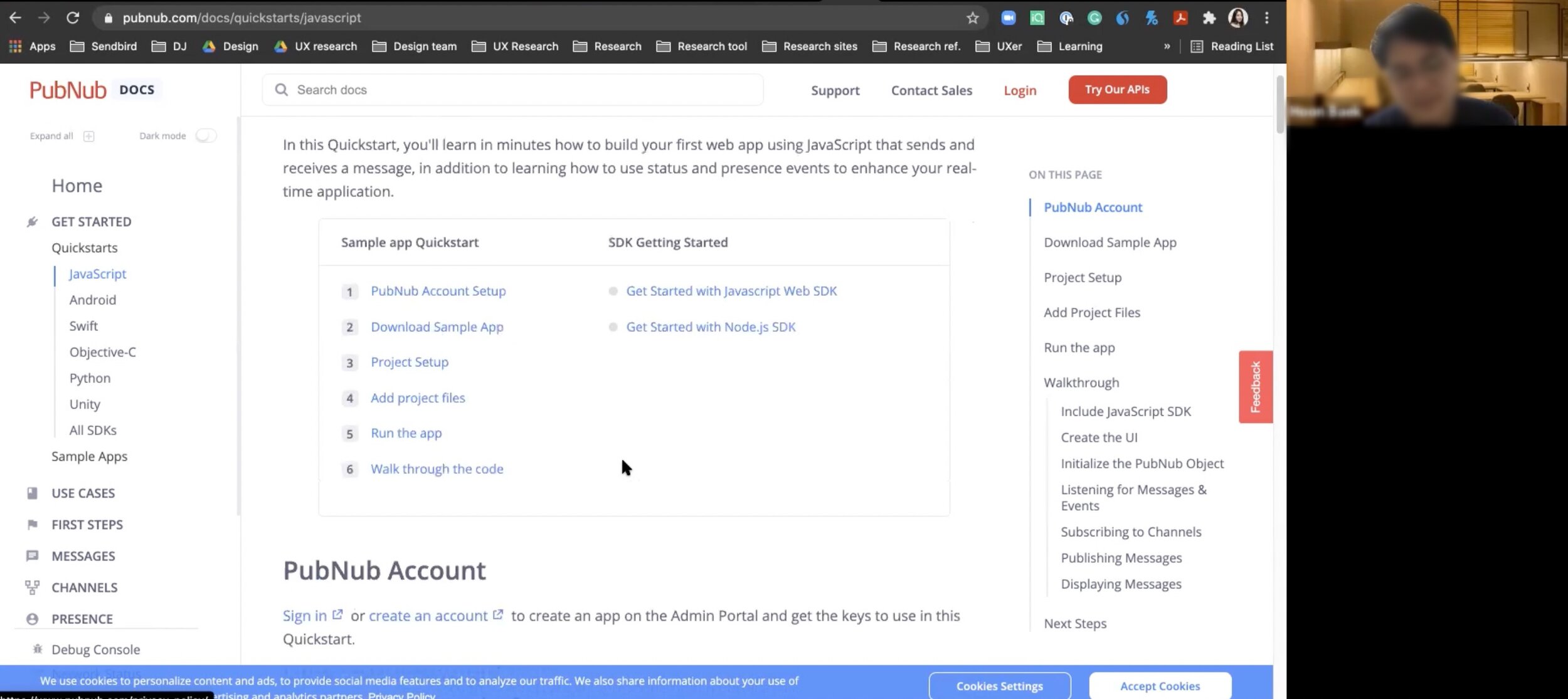
Competitive analysis
Based on the customer feedback on the most mentioned competitor products, we have selected five companies to compare how ‘Getting started’ is designed. The companies we took a look into were -
In collaboration with a UX designer, we mapped each Documentation page's user journey and identified the integration process. We evaluated the elements to realize what we are currently providing and not providing.
We also discussed how the tutorials are designed and each product's tool kit for a smoother and quick testing environment for engineers.
2. Preparation
Research question planning
As our focus was on the layout and design, we made sure to include the categories of question which specifically requires the design feedback.
Participant recruitment
-
Preparation guide
-
3. Interview
Focus group interview
● We also wonder how helpful Getting Started pages are to developers and if it assists them to test the product quickly. Are Getting Started pages assisting developers to quick start?
Session analysis
-
4. Findings
Intuitive and comfortable
Short and concise
Fun and Engaging
Synthesis and findings report
research impact
Used as a guide for Designers and PMs to identify the priorities for restructuring the Documentation.
Reorganized the structure of the Documentation layout and UI components.
Developed and implemented new features to enhance the Documentation experience.