DATE
March 4th - May 4th, 2021 (8 weeks)
TEAM
Sarang Yang (UXR), Yewon Kim (UXD), Sua Park (UXD), Jihyun Kim (UXD)
TOOLS
Zoom, G-Suite, Miro, Notion, Figma
OVERVIEW
With Clubhouse creating much hype as a new type of social networking platform, our team worked to develop extended ways of user interaction by adding different types of communication methods in addition to voice and designing the app more intuitive. Our focus of the app revamp was to maintain high user engagement even after the pandemic and to strengthen the platform by providing transparent communication floors for both professional and personal interests.
As a UX researcher, I focused on discovering the UX challenges, analyzing quantitative and qualitative data, leading an in-depth interview, delivering the key findings and insights, and creating the task flow to design the prototype.
Process
Discover
Challenges for Clubhouse
With the brutal hit of the pandemic, individuals eager to connect thrived more than ever. This triggered Clubhouse to flourish as it allows users to connect at distance, anywhere, and anytime. However, there were still questions around Clubhouse maintaining its user engagement post-pandemic. To enhance the current user experience of Clubhouse, we focused on creating a more entertaining experience through expanding communication methods and also creating a more effortless experience for all types of users, including listeners, speakers, and moderators.
Survey
To find out how people think about the current Clubhouse app, we developed a survey inquiring about the overall user experience of Clubhouse. The survey method was chosen to gain as much quantified feedback and information as possible. To design the survey questions, we broke down the user journey in sequence and wrote the user goal of each step. In addition, we reviewed content reported in a number of sources such as statistics of the app, news articles, and blogs. We received a total of 70 responses to this survey.
🔑 Key findings of the survey were that users were unsatisfied with the automated irrelevant recommendation for exploration, limited search function, and the limited ways of communication for users to connect. We used this survey to clarify our objectives of the app revamp project and to narrow down the areas of research for qualitative analysis.
Identified Objectives
Using the survey data as a primer, we further designed the research by scoping down the areas of focus. From the survey, we have drawn questionable issues that we needed to find out with user behaviors and the reasons behind them. Those questionable issues were then used to shape the three areas of application revamp under explore, search, and room activity. With the defined three areas, we moved on to find out how we’re going to do so.
2. Define
Field research
Now that we have issues and goals set from our discovery stage, we moved on to define our research. As we needed to find out the whys behind user behavior, we used an in-depth interview method for our field research.
We started off by identifying target users for our research. Our targets were diversified according to the roles they often take on Clubhouse app and how often they use the app as we needed to find out the reasons behind different user behaviors depending on the roles users take. To prevent having a broad range of interview questions, We also kept our research focus under the three found categories from the issues above (explore, search, room activity) and designed the interview questions accordingly.

In-depth Interview
The in-depth interviews were semi-structured, which consisted of word-concept association, 5 whys method, task method, and what if method to discover the user intentions. While Word-concept association was used as an ice breaker of the interview and to explicate users’ intuitive feelings towards Clubhouse, other interview methods led us to find the detailed motivations behind the particular user behavior.
We recruited 6 distinct users based on the set target. For the interview, we asked the participants to show us how they use the Clubhouse app and speak their thoughts out loud as they show us how and why they use it in a certain way. As a researcher, I also asked moderated questions in between if the user either forgot to share and skipped the journey or was not specific enough of giving the reasons why.
3. Develop
Affinity Diagram
After all the interviews were done, we organized our findings through affinity mapping user stories, according to user behavior. We laid out all the qualitative data into sticky notes, summarized multiple similar comments into one dark yellow sticky, and translated those summarized comments into a potential solution we can provide in green stickies.
This led us to blueprint and analyze user sentiments of the user journey of Clubhouse app. Specifically, affinity diagraming revealed distinct needs of user actions and pain points.
Key findings & Insights
As we synthesized the qualitative data through multiple workshops, we extracted the four 🔑key finding areas - home exploration, user profile exploration, search function, and communication methods - where users gave the most feedback and comments. Those key findings were then translated into insights to apply to the user experience, which was defined based on the detected questionable areas. Afterward, we extracted UX values we can give from each of the key finding areas and referred back to it when applying to the fresh design.
UX values
4. Deliver
User scenario
Through sessions of ideation, we developed user scenarios by fabricating user stories that address four of the found key findings and insights. They were created to help us visualize the user needs to be based on the stages of their activities, their expectation of doing certain activities, and the solutions we can give for the user experience. The user scenarios also made sure that we have added the found UX values from the research above. Following the user scenarios, we used it as a guide to developing the task flow.
Task flow
Utilizing the user scenarios as a guide, we mapped out the user task flow which helped us identify where exactly user pain points occur and provide opportunities for solutions. Specifically, the defined goals of each user and the tasks involved in satisfying the user needs from the user scenarios were implemented to the task flows. We have implemented the functions in the task journey that could provide a solution to the found problem areas. The task flows played a key role in prototyping our revamp design, visualizing where new features fit into the system.
Prototype
As the last step, we synthesized all our research findings and generated a prototype that fits in the existing design system and can be easily adopted by Clubhouse. Deriving from the four key findings and insights, we redesigned the clubhouse app that also meets our identified goals of the design revamp - creating a more entertaining experience through expanding communication methods and creating a more effortless experience for all types of users. We also use this as an opportunity to introduce some new terms and feature names in the app.
Outcome
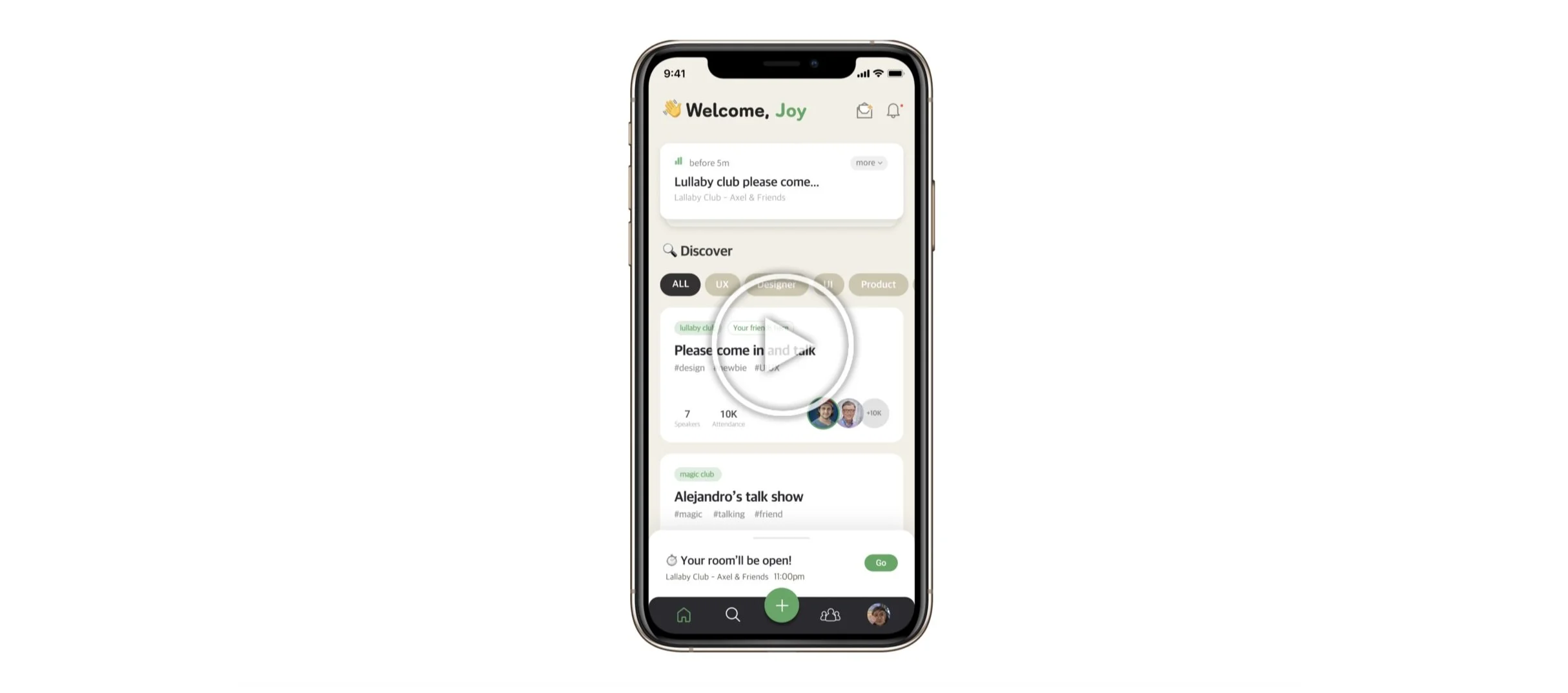
We finalized our project with an interactive prototype that users can try using the newly designed layout and features.
We implemented all of the four key findings and insights from the research and delivered them as a solution in the new design.
We achieved our goal in expanding the communication methods by including the chat functions, like direct messaging to prevent users from leaving the Clubhouse app.
We shared the revamped prototype with the stakeholders of the Clubhouse team! (Just to clarify, they were unaware of the fact that we were working on the revamp but we were able to reach out through a network.)

Reflections
Continuously loop back and remind yourself of the key findings and insights: Research findings and next steps of design iterations can quickly fall apart. Having a precise set of goals for research leads to clear research findings and insights. I was happy that our team continued to remind ourselves of our design revamp challenge, which helped ease our discussions and combine our opinions.
Feedback and iteration are essential parts of the process: It would have been wonderful to test the low-fidelity, mid-fidelity prototypes with the users before developing a high-fidelity prototype. With the limitations of the time and budget, we were pushed to move fast with our design. As we revamped the design with the focus on the real Clubhouse users, I would have loved to involve more users and deliver an elaborative design, on top of conducting further usability studies and evaluating the effectiveness of the redesign.
The values of Clubhouse and its business aims and strategies: When revamping the app, I doubted whether implementing new communication methods was the right way. Clubhouse was meticulously known for its unique way of networking, an audio-based social app. Would they have wanted to implement chat or direct messaging? How is Clubhouse aiming to grow as a new type of social network service? If I were to be working at Clubhouse, the first step I would have taken was to find out the essentials of Clubhouse business strategies and values by kicking off with research like the stakeholder interviews.